I love the engineering in clocks.

I forgot to post my photo for yesterday.
The new tile in my moms house.

After a long day of zipping around, it’s time for some quiet time with cousins.

It’s been a long time since I’ve used personal photos as wallpaper on my devices. However, I’ve been using the photo shuffle wallpaper on my iPhone and I’ve really enjoyed it. It feels a bit like a digital version of carrying photos in my wallet. Pick up my phone and there’s a photo of my daughter or wife. Thinking of it like this made me want to keep this around. Shannon and I now show off which photo is our wallpaper, each hour, when it changes. It’s a fun trip, together, down memory lane.
True story. 😂
After spending the day with kids running around and chilling in the bathroom for thunderstorm and tornado warnings, I wonder if I can find some solitude in the fort that the kids made?

After a few weeks of sun and warm weather, it was cloudy and rainy today.

Not super secure when the key breaks off and you can’t lock the box anymore.

My birthday was last week, but had a small birthday cake at my moms. Not sure how I feel about the candles situation at this point. My daughter did have fun putting them on though.

I forgot to remove the auto renewal on an old domain that I don’t use or want anymore. 🤦🏼♂️
I love visiting with my nieces. I get to be viral famous on the twitsnapbooktock.
There is no reason that an app should be asking for your Wi-Fi password. My mom got some smart plugs and this is what it’s asking in order to set them up. 🙄
One thing that is nice a out Twitter, is that if someone shares a link, then I can view it in the web without logging in. That is not the case for Facebook posts. It requires you to log in and it’s really annoying. I wish that they’d change this.
Found this letter from my grandparents, from 1998. Seeing my grandfather’s handwriting again after all these years brought a smile to my face.

I was really hoping that I wouldn’t have to deal with pollen or allergies for another month or two. 😔🤧
When flying last Friday, our five year old got sick on landing, from some slight turbulence.
After she threw up, she looked at me and said “I know what it is. It’s morning sickness.” 😳 😂
Today is going to be one of those days. Happy birthday to our first born, our sweet little peanut. My heart is overflowing with all of the feelings and emotions and what ifs. She would have been 8 today. 😔 ❤️
It’s always funny to me to look at our app metrics and see what versions are still being used. Noticed today that a version is still being used that was released in 2019. But they are running iOS 16. I guess app updates aren’t as important as iOS updates. 😂
It does make me feel bad knowing that their version is about to break. 😔
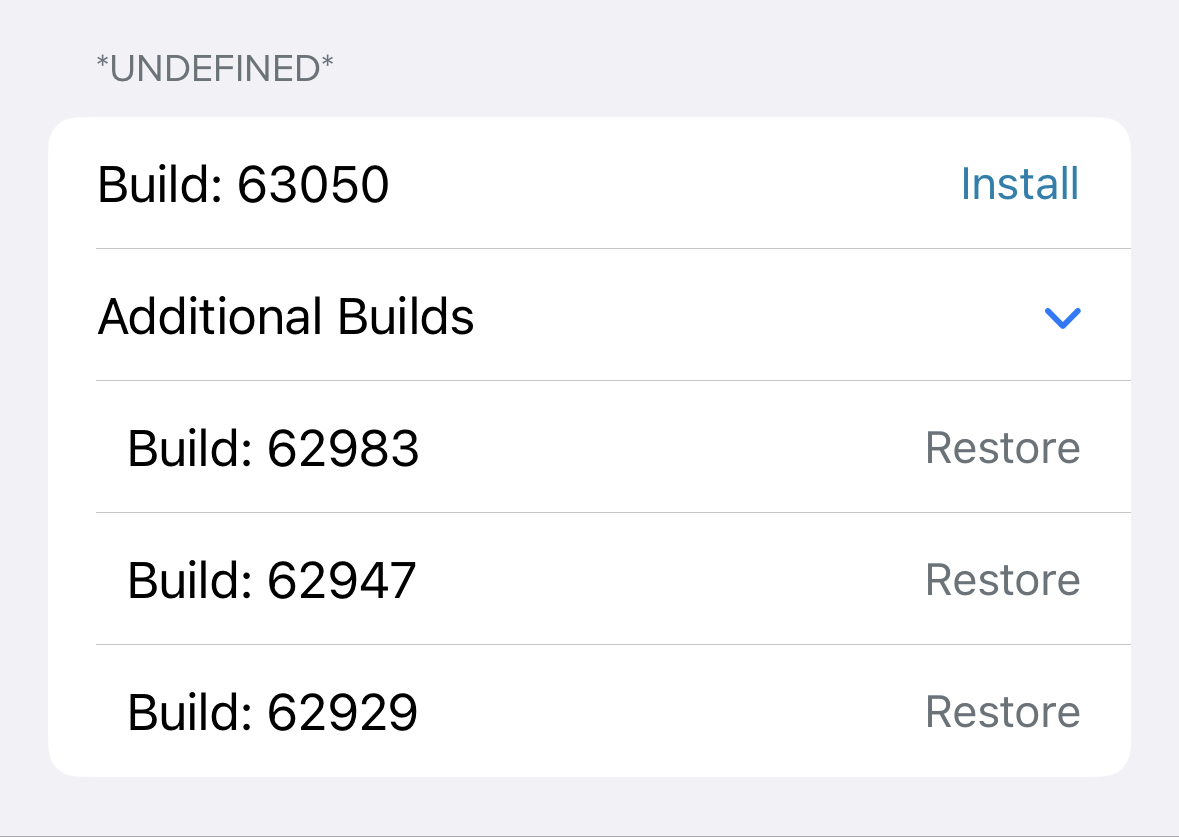
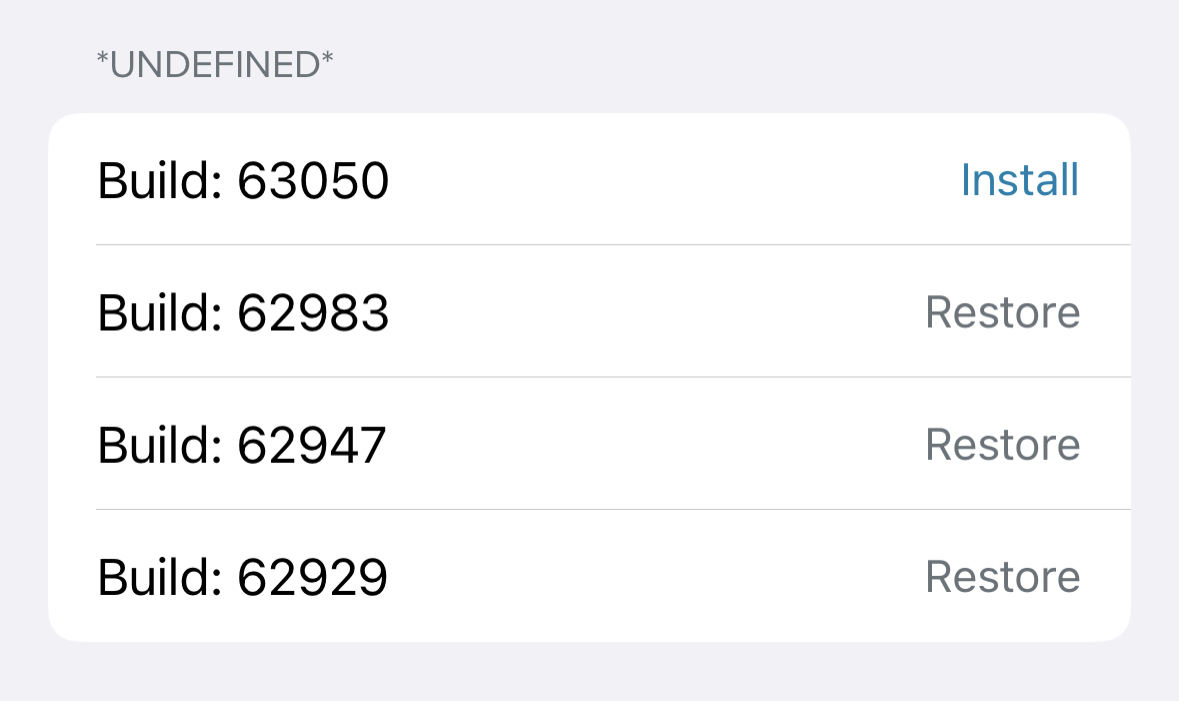
Trouble with NSDiffableDataSourceSectionSnapshot
I’m running into issues when trying to use NSDiffableDataSourceSectionSnapshot. I want to have this UI, where we have multiple sections and each section has builds, but the additional builds are collapsible. This works, however, since there are a large number of sections there is some significant UI hangs. I played around with the number of sections and the magic number appears to be 80. 80 sections or less and there are no UI hangs, but anything over that will experience a hang.

Here is the snapshot code that I am using to generate the section snapshots.
if snapshot().sectionIdentifiers != sections.map(\.branch) {
var snapshot = Snapshot()
snapshot.appendSections(sections.map(\.branch))
apply(snapshot, animatingDifferences: animatingDifferences)
}
sections.forEach { section in
var sectionSnapshot = SectionSnapshot()
if let currentBuild = section.builds.first.map({ SectionItem.currentBuild($0) }) {
sectionSnapshot.append([currentBuild])
}
if section.builds.count > 1 {
let additionalBuildsHeader = SectionItem.additionalBuildsHeader(forSection: section.branch)
sectionSnapshot.append([additionalBuildsHeader])
let additionalBuilds = section.builds
.dropFirst()
.map({ SectionItem.additionalBuild($0) })
sectionSnapshot.append(additionalBuilds, to: additionalBuildsHeader)
if expandedSections.contains(additionalBuildsHeader) {
sectionSnapshot.expand([additionalBuildsHeader])
}
}
apply(sectionSnapshot, to: section.branch, animatingDifferences: animatingDifferences)
}
After some tinkering we discovered that building the snapshot without using a section snapshot loaded the UI without any issues. This works, and I am ok with this approach. We just loose the nice collapsible section for the additional builds.

var snapShot = Snapshot()
snapShot.appendSections(sections.map(\.branch))
sections.forEach { section in
if let currentBuild = section.builds.first.map({ SectionItem.currentBuild($0) }) {
snapShot.appendItems([currentBuild], toSection: section.branch)
}
if section.builds.count > 1 {
let additionalBuilds = section.builds
.dropFirst()
.map({ SectionItem.additionalBuild($0) })
snapShot.appendItems(additionalBuilds, toSection: section.branch)
}
}
apply(snapShot, animatingDifferences: animatingDifferences)
I feel that this is related to calling apply many times for the section snapshots as opposed to one apply in the second example. Am I doing something wrong with the section snapshots that is causing the bad performance?